Rory Cornelius, April 25, 2018
Get the Best Solution for
Your Business Today!
Do you find yourself adding the same image or making the same formatting changes to all of your Cognos reports? Do the standard Cognos colors for lists and crosstabs not do it for you? Out of the box, you can use a set of standard templates and themes in Cognos Analytics for report development, but it’s easy to create your own custom templates and themes in Cognos to limit development time and keep consistency throughout your reporting projects.
Table of Contents
Standard out-of-box templates and themes in Cognos
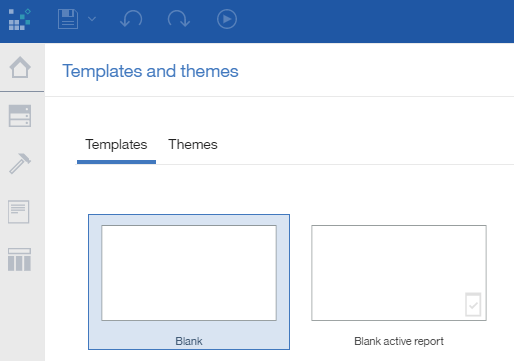
Cognos Analytics comes with a set of standard templates and themes that can be imported. After initial installation, there will only be two templates available:

If this is all that you see, the standard templates and themes still need to be imported. They are located in a deployment file in the Cognos installation folder. (If you don’t have access to the administration functions of Cognos, talk to one of your Cognos administrators about importing the Cognos samples.)
The standard templates and themes are located in a file called Samples_For_Install.zip which is usually located in the following folder: <Cognos Installation Location>/deployment/
If it’s not there, check in: <Cognos Installation Location/samples/deployment/ and copy it to the previous location.
Then, go to the Cognos Administration Console under Manage. Select the Configuration tab and click on Content Administration.

Create a new Import by clicking this icon in the top right corner:
Select the zip file from the previous step named Samples_For_Install.zip
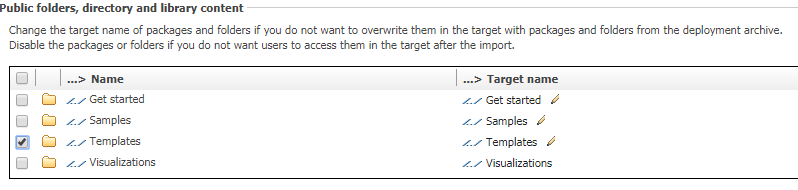
Select at least the Templates folder to be imported. The other folders could be imported as well for more samples and visualizations:

From there, you can accept all the default values including Save and Run Once at the end.
This process will then create a Templates folder under Team Content and include all of the standard templates. This folder name and location is used by Cognos to know that these are in fact, templates. If you move or rename it, these will no longer appear in the New Report dialog.
Now, when you create a new Report you’ll have a full list of templates available:

Another folder called Style Reference Reports will also be created within the templates to hold the standard themes. Again, this name and location is important for Cognos to recognize that the reports there are to be used as themes. A variety of themes are available to choose from:

Create a Report with Standard Template and Theme
Let’s try out one of the standard templates and themes. For this example, we’ll choose the “1 beside 2” template and the “Medium grey” theme.

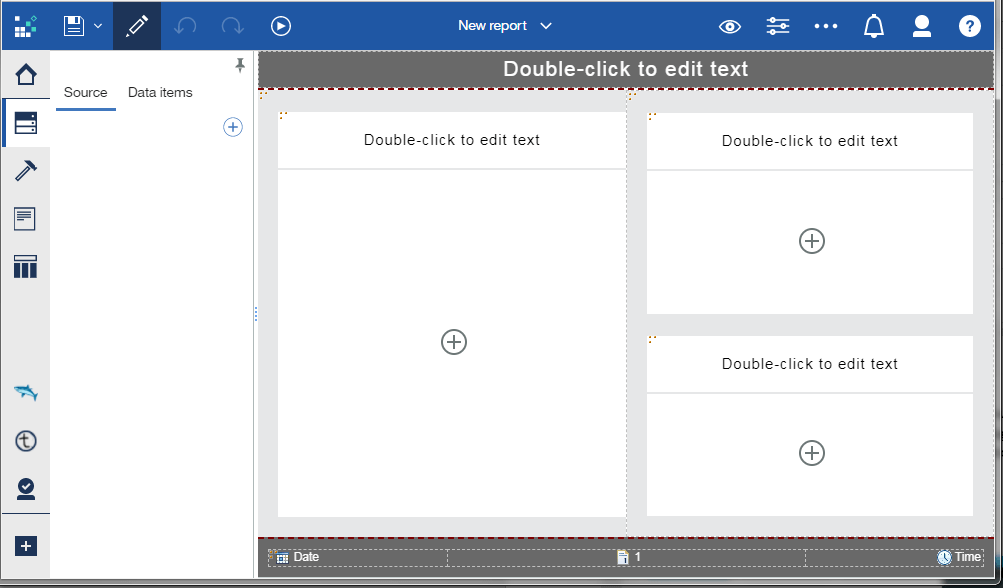
This quickly gives us a starting point for a new report with an overall layout and style. It includes a header with space for a title as well as a footer with date, time, and page number information.
Custom Templates and Themes in Cognos Analytics
What if there is no standard template or theme for what you need? Generally, companies want to include logos or use a company color scheme for their reports. This is where creating your own custom template and theme come in.
Add a Custom Template
To create a custom template, you can start with one of the existing templates or start from scratch. For this example, let’s start with the “1 beside 2” template from above. Instead of a block in the report header, let’s put in a 2×1 table to make room to have the company logo beside the report title. It should look something like this:

Be sure to do a Save As so you don’t overlay the generic template. Here I called it “My Company Template”.
In the left cell of the new table, I would like to put the company logo. I could directly drag an image object into the report and set it up; however, that will limit future changes. Reports based on a template are not dynamically updated if the source template is changed. For instance, if the company decides to change the logo or the color scheme later on, updating the template will not affect any existing reports. However, if you use a Layout Component Reference in the template, then that gets pulled into each report that uses it and can be dynamically updated on all reports by changing the source object. For more information on Layout Component References, see this How to Cognos article.
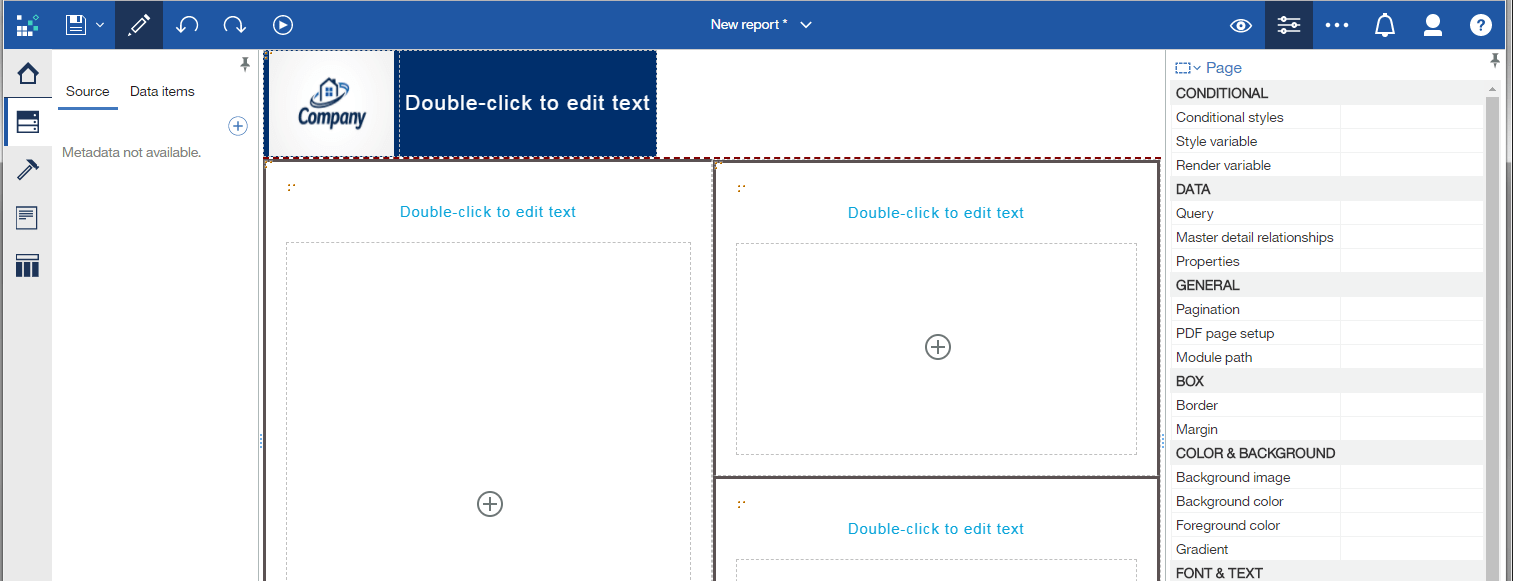
After adding the logo, the template should look something like this:

Add a Custom Theme
Reports could now be created with that template using the default Cognos theme or one of the other out-of-box themes, but if we want the color scheme to match the company colors, a custom theme will be needed. Let’s start with one of the existing themes under Templates > Style Reference Reports > Dark Blue. Open the report in Edit mode. Expand the Pages Pane, and click on Classes.

Here you will find a set of local classes that have been created as well as the global classes. As you click through each of these, you’ll notice the Preview on the right. Opening the properties pane will give you the details of how the class is defined. Let’s go ahead and change the colors for this class to be a bit darker blue and white text. Similar changes can be made to the other Local Classes as well as the Global Class Extensions. The Global Classes are used for standard Cognos objects such as List or Crosstab headers and groupings. Changing these classes makes it easy to keep a consistent color scheme when creating new reports because objects will automatically have the correct styles. You can create new Local Classes or change the ones provided. These will have to be manually set for the Cognos objects during report development. Make sure to name them using easy to understand conventions so report developers know which classes should be used for which object.

Using Custom Templates and Themes in Cognos
Now the new report dialog includes our new Template and the new Theme to choose. By selecting those, we get a starting point with the correct layout and color scheme:

By adding a List and a Visualization, we have the start of a report:

However, after the business reviews the report they decide that the blue of the section titles is too light. They would like it to have darker color with more contrast for easier reading. Instead of going in to this specific report and making that change, we can make the change in the Theme to make sure it’s reflected in all the other reports that are under development and all future reports.
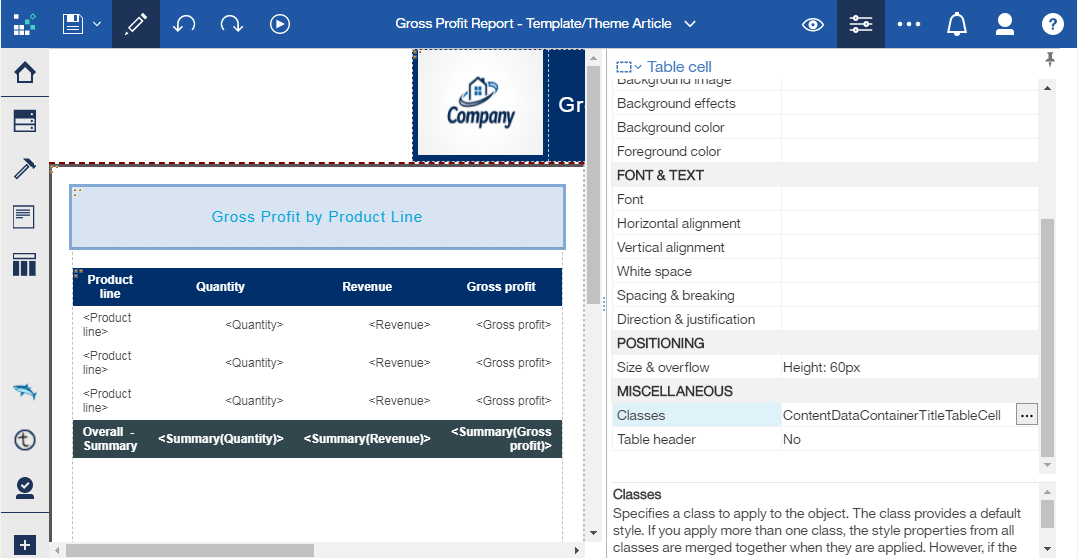
An easy way to figure out what classes to change is to go into the report in Report Authoring. Then select the area that needs the change and take a look at its classes:

Here we can see that it’s a “ContentDataContainerTitleTableCell”. That’s the class that needs to be changed in the Theme report.
With the Theme report open, we can find that specific class to make the change:

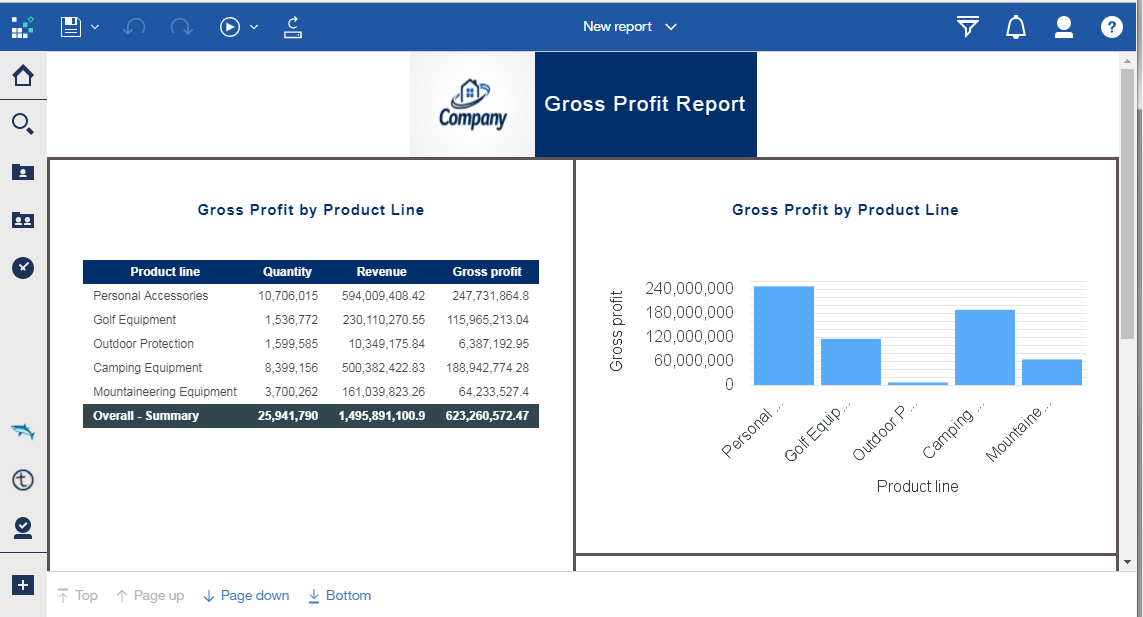
Let’s change the Foreground color to be a darker blue and make the font Bold. Save the theme report and rerun the Gross Profit report.

All of the section titles are now automatically changed without having to do anything in the report itself. This functionality provides a lot of power to be able to keep a consistent look and feel throughout a reporting project.
Conclusion
Creating your own templates and themes takes a little bit of setup, but it can save a lot of development time. Developers don’t have to add the same objects and formatting to each new report, and more importantly, when company colors or logos change, every report doesn’t have to be updated. I hope you found this article reviewing standard and custom templates and themes in Cognos useful. You can get more business and analytics content on our blog and newsletter. If you haven’t already, be sure to subscribe to our e-newsletter the PMsquare Journal for more technical articles and updates delivered directly to your inbox.
Next Steps
If you have any questions or would like PMsquare to provide guidance and support for your analytics solution, contact us today.









