Jessica Reyes, April 11, 2017
Get the Best Solution for
Your Business Today!
As the number of reports generated by a company continues to grow, it becomes harder to maintain a uniform look and feel across them all. Business users may start to complain that newly released reports are starting to look significantly different than the old ones, and report developers will often find themselves stuck with doing repetitive report formatting tasks, when their time can be better spent producing the content. But by using Cognos layout component references, you can maintain professional and uniform reports.
Let’s take a typical Cognos BI reporting requirement for example. Your team has been asked to create multiple reports which will follow a specific format— as is often the case, you would need to show the company logo in the page header, and set margins for the body. While it is true that this is a straightforward and fairly easy requirement, it becomes a development nuisance when you start working with more and more reports. Just imagine having a collection of 100 or more reports; a day before report submission, the business user asks you to add some caveats in the footer and adjust the margins. How would you set about applying such changes in time for tomorrow’s submission? Going through your hundred plus reports and updating every single one is an absolute nightmare!
Fortunately, there is a Cognos Report Studio feature you can use that would definitely be a life-saver
Table of Contents
Layout Component References Defined
In Cognos, layout component references are among the most underrated and underutilized built-in features in Cognos. A layout component reference allows you to create reusable layout objects within reports and share those objects in other reports. Think of it as a library where you would store your objects and define attributes for those objects e.g. type, color, size, and, in some cases, behavior. You and your team could save a lot of time and effort by leveraging this feature.
Getting Started
The implementation is quite simple.
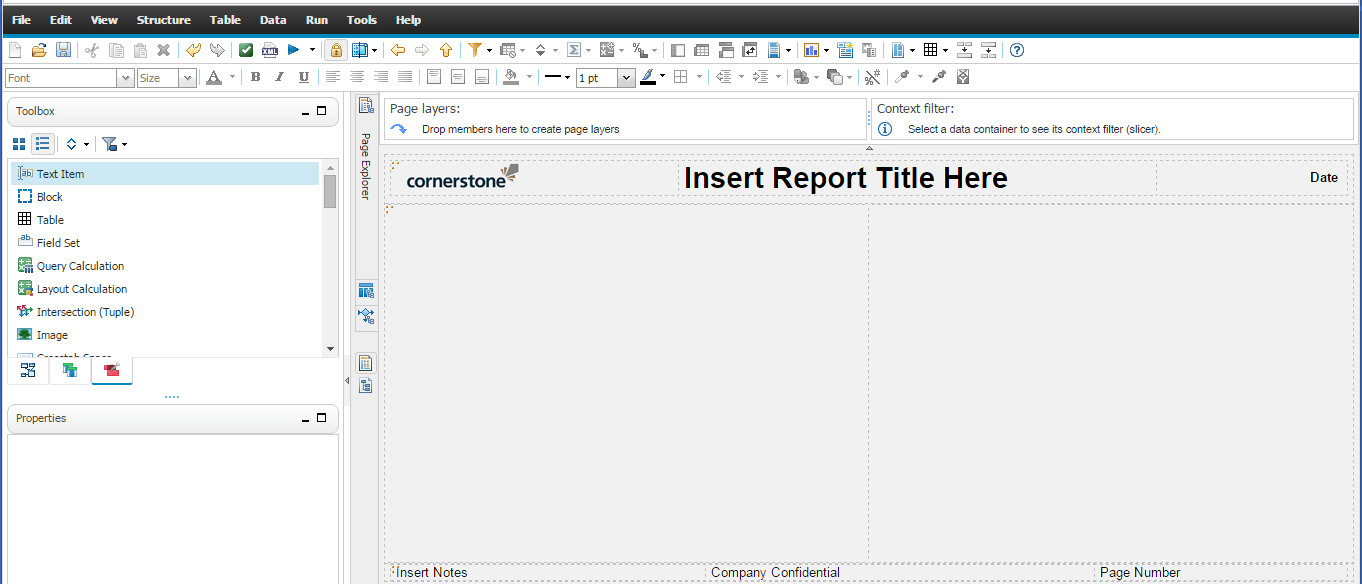
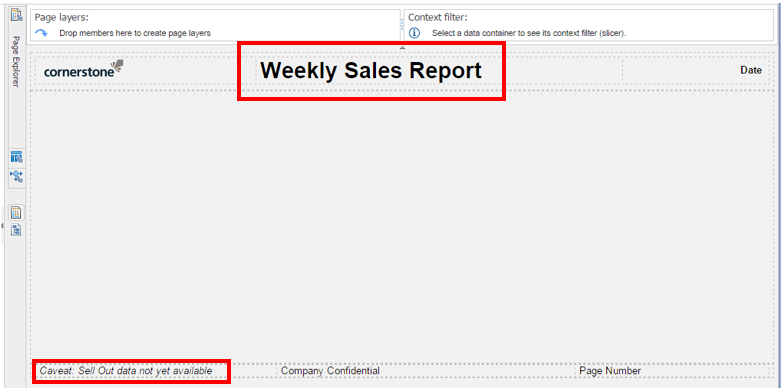
Let’s begin with customizing our own layout objects. I’ve created a simple layout containing a header with company name and footer with a placeholder for notes and page number.

One important thing to remember when using layout component references is you have to give your reusable objects a meaningful name — following the Cognos’ [‘objectType’+ ‘objectName’] naming convention. Apart from it being considered as best practice to name your report objects as you go, this will make it easier for you to know exactly which object you are referring to in other reports. Trust me, this will all start to make sense when you are maintaining numerous objects in your reports!
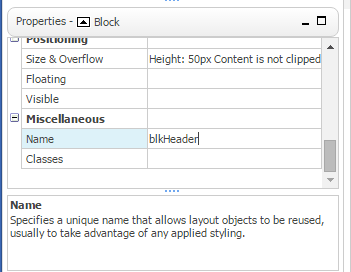
Now click the object then click ancestor button to select the parent. In the properties pane, set the Name of the object to ‘blkHeader’. Save this report and name it Layout Component References.

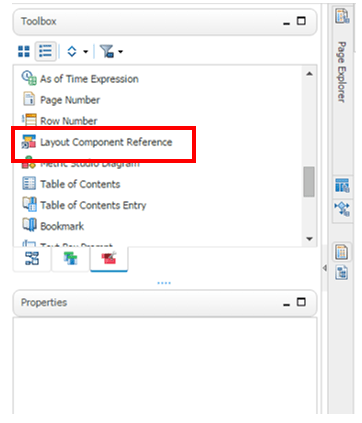
With our layout objects in place, we can now start setting our references. For starters, let’s open a new report, and then drag a Layout Component Reference object from the toolbox.

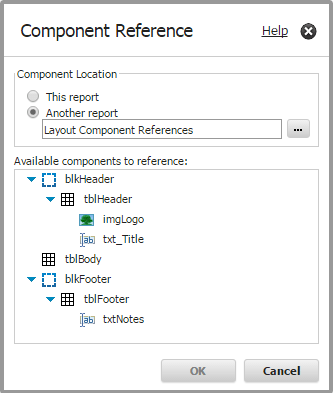
Choose another location and locate Layout Component Reference Report. Notice the list of available components shown in the box. These are the objects you can reference and reuse in your report. Unnamed objects will not appear here.

Alternatively you can choose the same location option which allows you to reference objects in the same report. Very useful if you only need to use an object multiple times in one report.
Once the references are set up, it’s time to specify how you would like to store your objects. Here, we are given two options:

Copy – stores a stand-alone copy of the object. It does not automatically update when source object is modified.
Reference – stores a reference or pointer of the object. Using this option automatically updates all your reference objects whenever changes are made in the source object. We will use this option in our example.

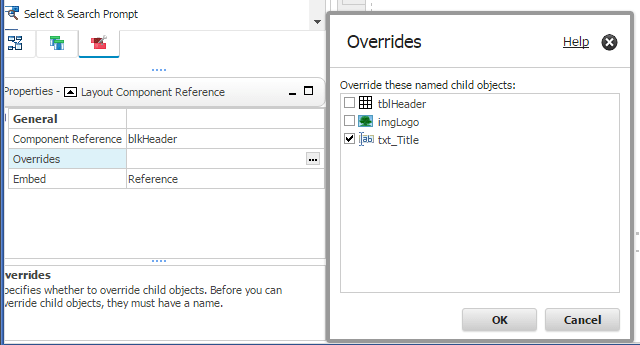
Now let’s go on and add some notes and change the name of the report in our header. To do this, click on the overrides property then select the object you wish to override.


Notice how we were able to change our child objects to something different. In our example, we changed the child texts within the block. However, we are not limited to changing to an object of the same type. We can replace child objects with any other object.
Conclusion
At this point, we’ve covered the basics for leveraging layout component references. In our scenario, what used to be a seemingly laborious undertaking can now be accomplished with merely a few clicks of a button. Just a free bit of advice: this is probably something that you would like to do at the onset of your report development. This will save you from having to convert your reports to make use of this feature for future enhancements. I hope you find this article useful. Subscribe to our e-newsletter for more technical articles and updates delivered directly to your inbox.
Next Steps
If you have any questions or would like PMsquare to provide guidance and support for your analytics solution, contact us today.