Paul Mendelson, December 7, 2020
Get the Best Solution for
Your Business Today!
For those of you who haven’t had the chance to download the free CogBox or don’t know what it is, CogBox is a series of extensions and JavaScript controls that I wrote to extend the capabilities of Cognos. It adds features that have been sorely lacking and makes developers’ lives infinitely easier.
One of the great features of CogBox is its control creator. This can be used to create template report objects, like custom controls. What’s awesome about this, is that not only does this offer a place for PMsquare’s controls, but you can also use it to host your own.
Table of Contents
Controls in the Control Creator

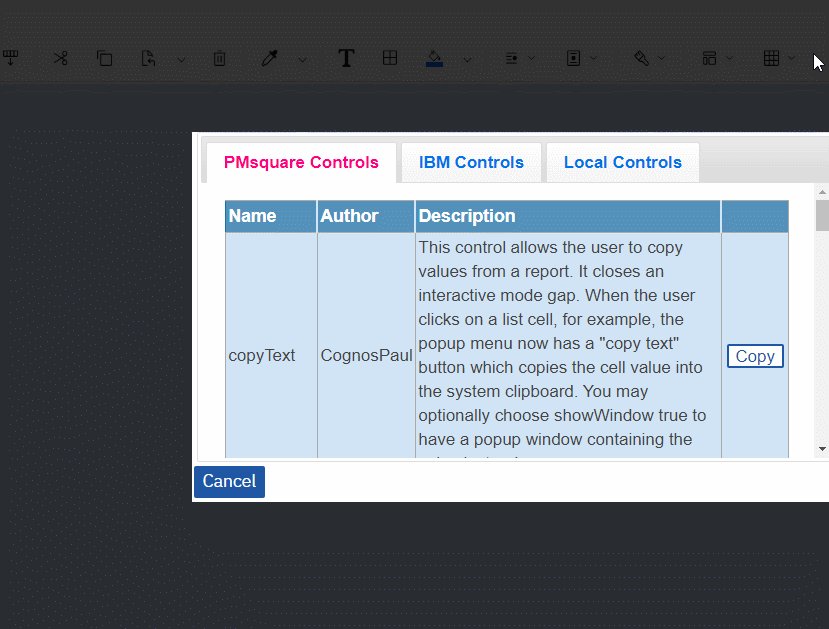
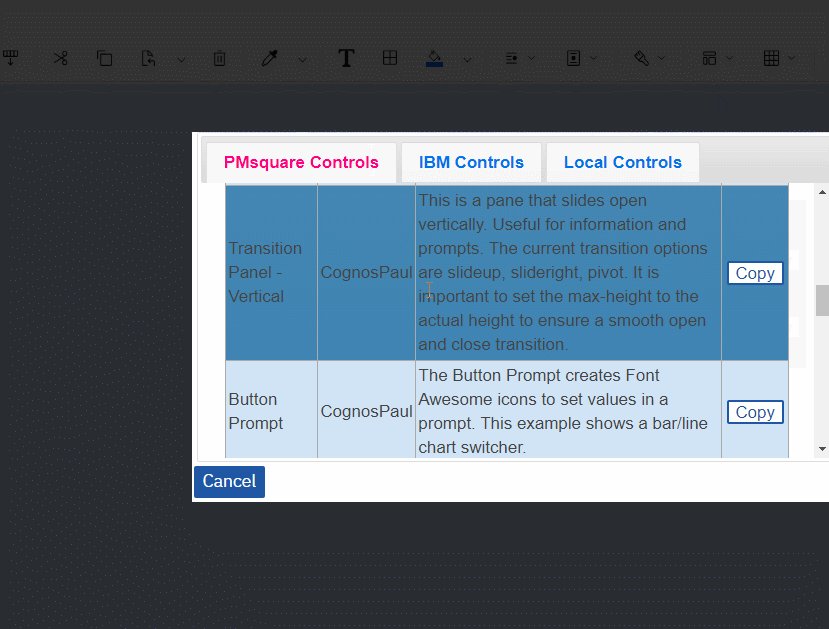
For the report author, the control creator presents a useful list of all of the available controls. The author simply needs to select the desired control, click copy, then paste wherever desired in the report. The control contains all of the report XML to create the objects. And, as you can see in the gif above, it can be as big as you need.
The Control Creator looks for three objects: 1. PMsquare controls, 2. IBM controls, and 3. Local Controls. I’ve split it up like this to make it easy to add new snippets without worrying about losing work whenever PMsquare releases a new archive.
By default, the localControls zip contains specs.json, and a js folder containing controls.js. You can add images, JavaScript files, CSS files, or anything else you might need to reference in the reports. It is a quick and convenient way to upload content to Cognos, without having to access a webserver. If you upload your own custom controls, simply set the path to: /ibmcognos/bi/v1/ext/localControls/js/MyControl.js
I’m going to walk through setting up an example control, using one of mine as a base.
Selecting the Control
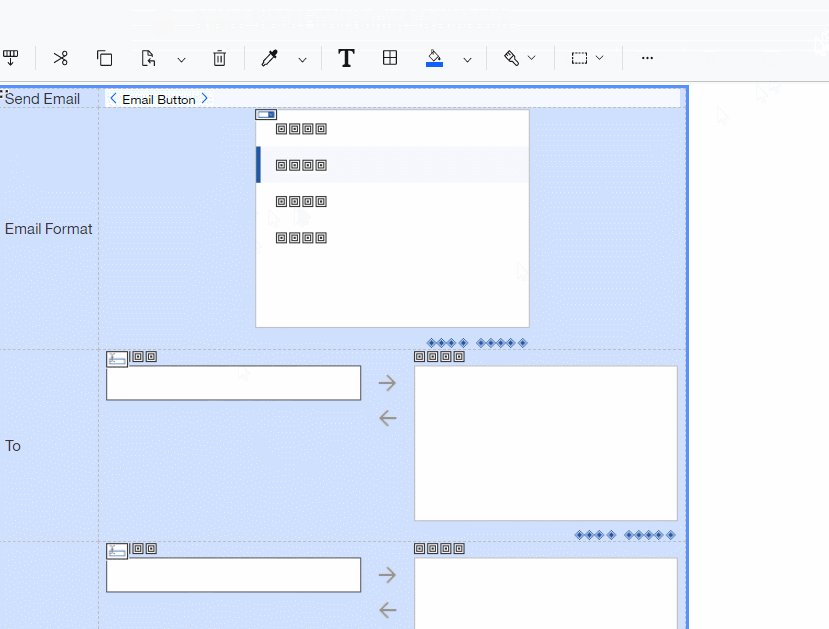
First I’m going to select the control I want, in this case, the vertical transition panel.

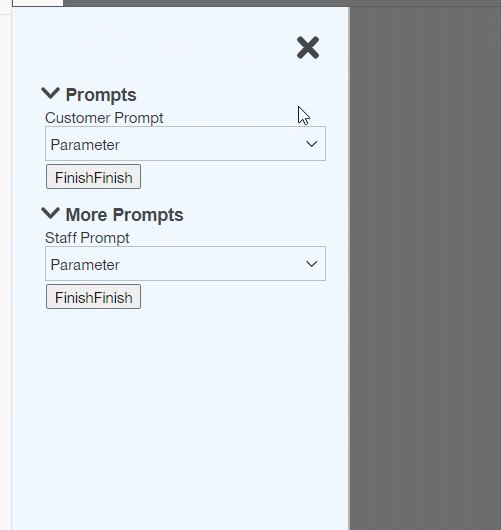
I add an image to the logo, which I’m also adding to the localControls zip. Then I make a few changes to the configuration. I change the transition effect to “pivot” which is far superior to the boring old sliding panel. I’m also adding another prompt section, changing the background color, and changing the icon to cogs.

Adding the Control
Now that I’ve done all that work, it’s time to add it to the localControls archive so other report authors can use it. Since the JS is still pointing to the PMsquare Bag o’ Controls, I only need to add the logo to the zip, and change the controls.js.
Unzip the localControls.zip file into a new folder.
By default the controls.js looks like this:

All of that is read by the control creator to build the table.
First, we add the following:
, { “name”:”New Prompt Panel”
, “path”:””
, “author”:”CognosPaul”
, “description”:”The official prompt panel that we need to use in every report.”
, “encoded”:true
, “cbXML”:””}
The cbXML section is where we add the XML for the template we’re adding, but how do we get it? The Clipboard Editor comes to the rescue!
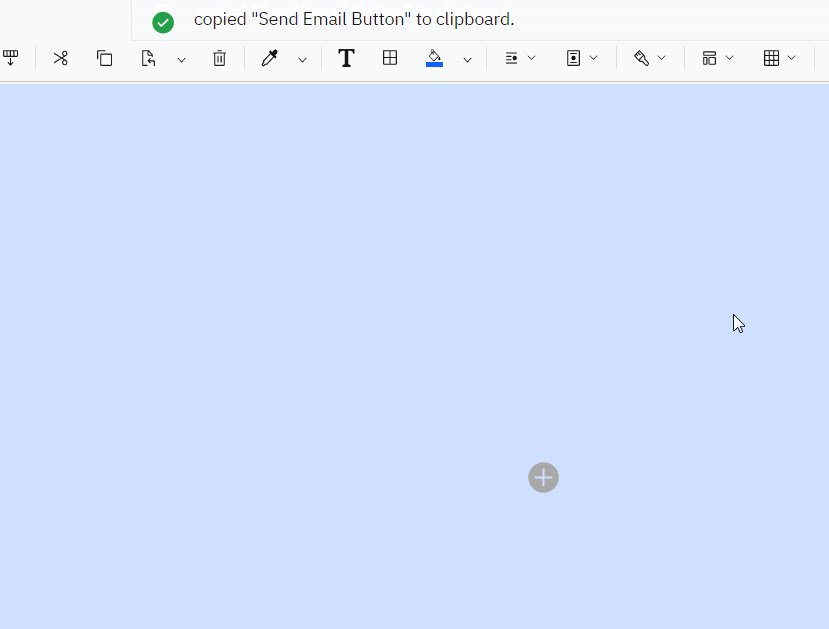
Select all of the objects that need to go into the template and copy them.

Once they’re copied, click on CogBox and Edit Clipboard.

Now click on “Encode”. This encodes any special characters and single quotes, making it safe to paste into the controls.js file.

Take that encodes XML and paste it into the cbXML slot from before.
, { “name”:”New Prompt Panel”
, “path”:””
, “author”:”CognosPaul”
, “description”:”The official prompt panel that we need to use in every report.”
, “encoded”:true
, “cbXML”:”%3CRSClipboardFragment%20version%3D%222.0%22%20timestamp%3D%221606859582065%22%3E%3Ctable%20repeatOnPageBreak%3D%22true%22%20allowPageBreaksWithinRow%3D%22true%22%20displayForOrientation%3D%22both%22%3E%3Cstyle%3E%3CdefaultStyles%3E%3Cdalue%3D%22border-collapse%3Acolla<THIS%20IS%20WAY%20TOO%20LONG>%3A20px%3Bmargin-left%3A20px%3Bmargin-top%3A10px%22%2F%3E%3C%2Fstyle%3E%3CtableRows%3E%3CtableRow%3E%3CtableCells%3E%<GIVE%20COGNOSPAUL%20A%20RAISE%20>%221%22%20tableHeader%3D%22false%22%3E%3Ccontents%3E%3Ccu<HELLO%20IS%20ANYONE%20READING%20THIS?>%3D%22linksbutton4%22%20path%3D%22%2Fibmcognos%2Fbi%2Fv1%2Fext%2FCognosPaul_Bag_o_Controls%2Fjs%2Fcontrollers%2FcssTransition.js%22%20description%3D%22cssTransition%20-%20Prompts%22%20uiType%3D%22withoutEventPropagation%22%3E%3Cconfiguration%20xml%3Aspace%3D%22preserve%22%<HELP%20I’M%20TRAPPED%20IN%20A%20FORTUNE%20COOKIE%20FACTORY>2%3E%3Ccontents%3E%3CpromptButton%20name%3D%22Submit%22%20type%3D%22finish%22%3E%3Ccontents%2F%3E%3Cstyle%3E%3CdefaultStyles%3E%3CdefaultStyle%20refStyle%3D%22bp%22%2F%3E%3C%2FdefaultStyles%3E%3C%2Fstyle%3E%3C%2FpromptButton%3E%3C%2Fcontents%3E%3C%2FtableCell%3E%3C%2FtableCells%3E%3C%2FtableRow%3E%3C%2FtableRows%3E%3C%2Ftable%3E%3C%2Fcontents%3E%3Cstyle%3E%3CCSS%20value%3D%22display%3Anone-block%3Bpadding-left%3A10px%3Bmargin-right%3A20px%3Bmargin-left%3A20px%22%2F%3E%3C%2Fstyle%3E%3C%2Fblock%3E%3C%2FRSClipboardFragment%3E”}
the controls.js file should now look like this:

Now zip the file back up into localControls.zip, and in Cognos click on Manage -> Customization -> Extensions, and upload localControls.zip.

Once it’s been uploaded, you may need to log out and back in.
Final Result

Once it’s been pasted in, there’s no connection back to the Control Creator or any tool from Bag o’ Tricks. As far as Cognos is concerned, you just pasted in an object from the clipboard. So any copy/pastable object will work in here. One caveat – data containers will not paste in the underlying query. If you paste in a graph, you’ll get a missing query error unless the report already has a query with the same name the graph is looking for.
This is an extremely useful tool for helping report authors build amazing reports. Template objects can be built for almost anything, and even complex custom controls can now be easy for novice report authors to use. Simply copy and paste.
Next Steps
We hope you found this article informative. Be sure to subscribe to our newsletter for data and analytics news, updates, and insights delivered directly to your inbox.
If you have any questions or would like PMsquare to provide guidance and support for your analytics solution, contact us today.