Accelerate Essential IBM Cognos Activities
Give yourself more time
Do you enjoy wasting time? Neither do I. Tasks pile up every day and hitting project deadlines is not just important, it’s critical. But I bet you don’t like poor quality either; not in the products you buy, the food you eat, or in the quality of your work. And there is the challenge: how well can you can do something versus how fast you can do it. In my experience as a consultant I’ve discovered some helpful methods for professional authoring in Report Studio. They are not flashy, but they are reliable and will help make authoring reports a little easier and more manageable. And that puts time back onto your calendar. So let’s look at how to accelerate essential IBM Cognos activities.
Query Agnostic Conditional Variable and Report (Layout) expressions
Quite often, Report Expressions are used for a number of implementations, and in some cases, such as in Conditional Variables, and would benefit from being query agnostic. This means the expression would work within any query based layout object (List, Crosstab, Repeater, Singleton, Chart) without regard to the objects’ source query, providing the query(s) all have the same data item within. For example, if you need to apply conditional formatting, or render variables to multiple objects, that are sourced from multiple queries, this technique will simplify your variable setup, considerably.
By Default, Report Studio will create a 2-part expression for any data item referenced in a Report Expression:
[query name].[data item name]
Simply removing the “[query name].” portion of the expression makes the expression query agnostic, and therefore, can be used in context with any object based on any query that has [data item name] defined in it.
[data item name]
Conditional Layouts For Full Control In Multiple Output Formats
Typically, reports are developed for use in 1 specific “Primary” format. This allows the developer to “optimize” the report’s layout for that format. The other formats are available, but may lack in overall quality compared to the Primary format’s layout.
When the report needs to be optimized for more than one format, initiate the Conditional Layout feature available in Report Studio. Here’s how:
Create a conditional variable, type String, named v_ReportFormat
Set the Expression: reportOutput()
Add all desired formats to the list of Values. For example:
HTML
SpreadsheetML (excel 2007)
PDF
Click the File menu, then locate and select the Conditional Layout… selection.
Select v_ReportFormat for the Variable field’s choice
From the list of values, select the value(s) that require a specific Layout, ***OTHER THAN the primary (default) format… each selection will create a separate page that will render when report is executed to output to that format.
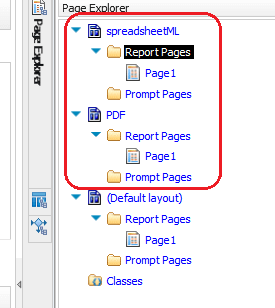
*** For example: If the primary (default) format for the report is HTML, then this should NOT be selected… only select the formats that require their own optimized layout, in addition to the primary.Navigate to the Page Explorer, and you will now see an additional entry for each of the other format(s):
Add objects as necessary to the new page(s).
How and what is moved to these format specific pages is very subjective based on the requirements, but here are a some of the more common methods:
Copy
Copy the default format page’s entire contents, then change layout as necessary to meet the requirements for that format.
Pros:
Uses the same queries as objects in default page
Allows for custom tailoring for the format
Cons:
You now have two (or more) layout objects that require maintenance when a change is needed
Layout Component References
This is more common when the secondary format can use the same main layout objects, but doesn’t require other objects from default page, or conversely, requires more objects than are available from default page.
Pros:
Uses the same queries as objects in default page
Uses same layout objects from default page
Cons:
Layout referenced from default page can’t be optimized for the format
Use A “Style” Template/Report To Ensure All Reports Have Consistent Look/Feel
Formatting
In projects where a consistent look and feel are desired across all reports (are there projects where this is NOT desired?!?!), a significant amount of time can be saved by using Style Classes rather than setting various styling directly to components of a report. (Font type/size/color/etc, Border type/size/color/etc…)
A Style report is referenced by each report in the project, and references the classes in the Style report. When a global change is necessary, the class in the Style report is updated, and that update is then realized in all the reports referencing it.
Style report can be a template if no references to a **package are necessary
Create all the desired classes in this report… setting the specifics for each class.
Name the classes in such a way so that developers can identify what styling it will do.
Create as many classes in the Style report as possible… no harm if a class is created and never referenced.
After the Style report is built and ready for use, simply reference it in your report (Tools, Style References…) to make the classes available for use. Navigate to the Page Explorer, and click Classes. You will see all the classes from the Style report loaded into the Local Classes for the report.
Assign these classes to objects in the report (versus setting Fonts and Borders manually) to guarantee the report will meet styling requirements and be consistent with the report of the project’s reports.
Common Layout Component Library
As with styling, there is also usually a consistency requirement for things such as Report Headers and Footers, prompt controls, etc. This can be accommodated by creating these items in the Style report as well, and using Layout Component References in the reports. **If any of the components require data, then your Style report must reference a Package, and therefore can’t be a Template.
Build the objects in the Style report, and ensure they are contained in 1 of the following referenceable container objects:
Table
Block
Query based layout object (List, Crosstab, Chart, etc)
If any part of the overall component will need to be overridden when necessary, the Name property MUST not be left blank.
A common method for Header/Footer references, is to have a single reference(table/block) that contains all the components required in the Header, as well as styling, images, lists, etc.
Once the content of a component (such as Header) is completed development in the Style report, that component should be named (name property) so that the developers can easily identify it later. In the reports:
If a query is used in the Style report for the component you are going to add to the report, you must verify that your report has a query by the same name, with the same data items contained in it. If not, the query can be copied from the Style report into your report.
Drag a Layout Component Reference into your report, then set the report reference to your Style report, and choose the appropriate reference component from it, and it will be “added” to your report. You can have a copy made in your report, or simply leave it as a reference to the Component Library… the latter is the more common and useful implementation.
If necessary, select any overrides that are available, which will enable the component in your report to have that part of it overridden. Replace with a locally defined object. Typical object types that are override-able include:
Text item
HTML item
When a component is updated in the Style report, all reports referencing it will realize the change the next time it is opened in Report Studio, or the report is Executed.
Conclusion
I hope these tips help you to accelerate essential IBM Cognos activities in reporting. Keep at it and let your work speak for itself.
Next Steps
If you have any questions or would like PMsquare to provide guidance and support for your analytics solution, contact us today.